|

Submitted by , posted on 31 January 2005
|
 |

Image Description, by

After Chess Commander (http://www.chesscommander.com), which took me 2 years to develop, I wanted to work on a game that could be completed within a year with just spare-time work. The game idea I settled on is inspired by an old Spectrum game called ĎA Whole New Ball Gameí by Pete Cooke. Its been authentically remade a few times, but as far as I know the idea hasnít been taken any further Ė something very rare in computer games!
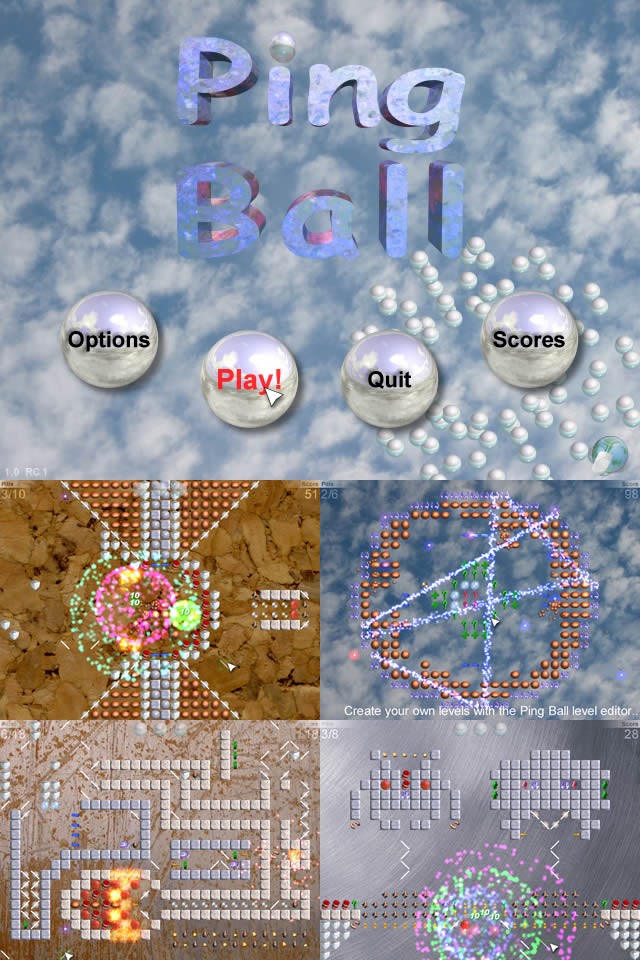
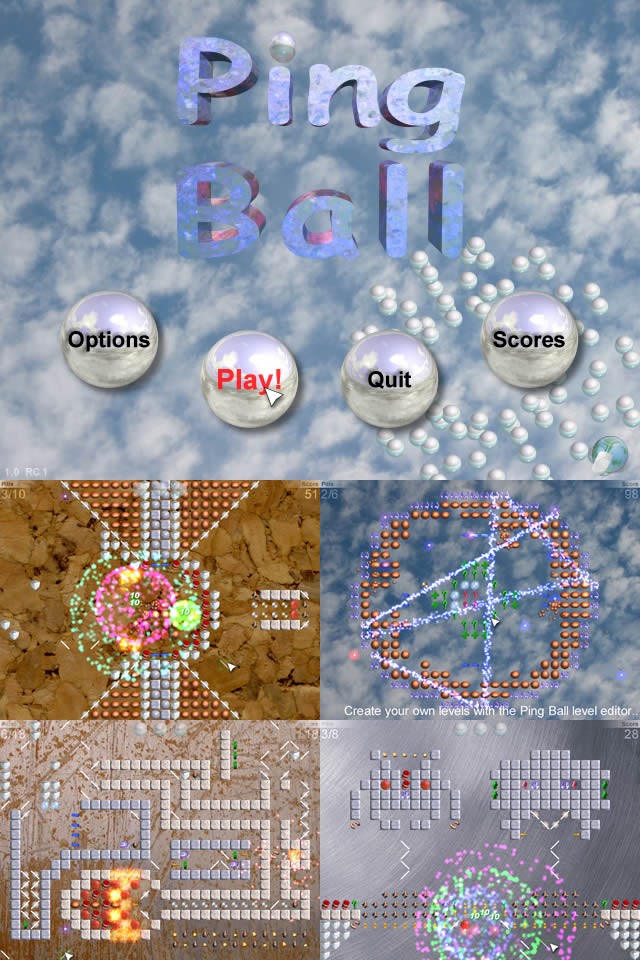
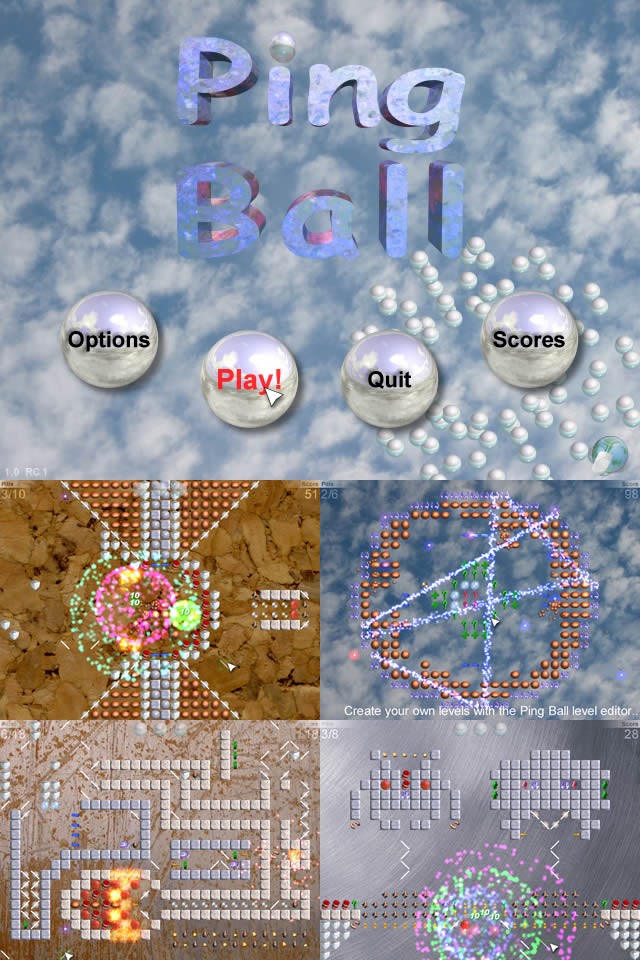
Itís a beautifully simple idea for a game, IMHO. You have a little ball on the screen that can move left, right, up or down. You canít alter the balls direction directly, but you can drop angled mirrors in the balls path to deflect it by 90 degrees. The object of the game is to collect all the energy pills on the screen by colliding a ball with them. There are a variety of tile types (its completely grid based) that have different effects on the ball, and must be navigated to get to all the pills on a level and complete the game.
Ping Ball was created with SDL, which is a very nice API Ė I highly recommend it. I didnít use SDLs blitters to do the rendering since I already had a library of blitting routines I wanted to use. The sprites are run-length encoded (RLE), so my blitters ignore transparent parts of images and can distinguish between translucent and opaque pixels, which is a great optimisation since most pixels in a sprite are opaque and the image data can be simply copied. SDL does support RLE surfaces, but I like the extra control that doing it from scratch gives me, and I wanted to use additive sprites which I donít think SDL supports. The sprite engine supports 32 bit alpha channel images and 8 bit alpha images which I use for text and glow effects.
The sprites were created with POVRay (http://www.povray.org) and Moray (http://www.stmuc.com/moray/). Iím not very adept at using 3D editors, but I was familiar with these tools from years ago. POVRay outputs 32bit alpha channel PNGs - which very conveniently is exactly the format needed for my sprite engine. Iím no artist, but the sprites turned out well enough since they are quite small (just 20x20 pixels) and mostly composed of primitives! And being so small I can afford a large number of frames of animation, around 50 per second. Any of the images not rendered by myself came from a royalty free stock image site (http://www.istockphoto.com). The sound effects I got from Sounddogs (http://www.sounddogs.com), and the music from various royalty free music sites. In total I spend around £300 for resources.
I also created a level editor (http://www.pingball.com/editor.htm) in order to produce the 30 levels in the game. Itís remarkably simple and came together in a single weekend. I polished it a bit in order to bundle it with the full version of the game, so players can create and distribute their own levels. The level editor was build with wxWidgets (http://www.wxwidgets.com).
I kept a rudimentary blog for a while that shows progress in the game from the first screenshot, it is still available at http://www.pingball.com/blog.htm. The shareware version of the game can be downloaded from http://www.pingball.com/. It doesnít have any trial period because I think it puts people off if they are just downloading an advert. There are a few nag screens though, but I hope even these are entertaining!
|
|