|
Billboarding - Excerpt From Real-Time Rendering 2E by Tomas Akenine-Möller and Eric Haines (16 September 2002) |
Return to The Archives |
Introduction
 |
|
This is an excerpt from the 2nd edition of the book
"Real-Time Rendering" by
Tomas Akenine-Möller and Eric Haines, approx. 880 pages, July 2002, published by
AK Peters Ltd. This excerpt is made available here with permission from the authors.
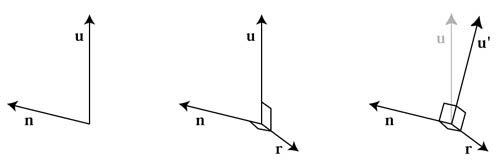
Lens flares have the quadrilateral drawn facing the viewer. Orienting the polygon based on the view direction is called billboarding, and the polygon is called a billboard [1]. As the view changes, the orientation of the polygon changes. Billboarding, combined with alpha texturing and animation, can be used to represent many phenomena that do not have solid surfaces. Smoke, fire, fog, explosions, energy shields, vapor trails, and clouds are just a few of the objects that can be represented by these techniques [1,2]---see Figure 1 and 2.  Figure 1: A still from the game "Splashdown" for the Playstation 2. The water is properly affected by the Fresnel effect, in which transparency decreases and reflection increases as the viewing angle comes close to grazing. The froth is rendered with a combination of an additional water rendering pass of tiled textured froth, along with particles splashed into the air. The water detail is handled with triangles in a proprietary level of detail scheme. The trees are billboards at a distance, becoming blended with more complete three-dimensional trees as they become nearer. Using a physics simulator, the water responds to the boats, and the boats respond to the water. (Image courtesy of Atari and Rainbow Studios)  Figure 2: Environment mapped bump mapping is used to make the water reflect the sky. In the foreground a sprite flies by and generates alpha blended billboard sprites. (Image courtesy of Digital Illusions and Matrox Graphics Inc.) A few popular forms of billboards are described in this section. In each, a surface normal and an up direction are found for orienting the quadrilateral. These two vectors are sufficient to create an orthonormal basis for the surface. In other words, these two vectors describe the rotation matrix needed to rotate the quadrilateral to its final orientation. An anchor location on the quadrilateral (e.g.~the center of it) is then used to establish its position in space. Often the desired surface normal n and up vector u are not perpendicular. In all billboarding techniques one of these two vectors is established as being a fixed vector that must be maintained in the given direction. The process is always the same to make the other vector perpendicular to this fixed vector. First create a "right" vector r, a vector pointing towards the right edge of the quadrilateral. This is done by taking the cross product of u and n. Normalize this vector r, as it will be used as an axis of the orthonormal basis for the rotation matrix. If vector r is of zero length, then u and n must be parallel and the technique by Hughes and Möller [3] can be used. The vector that is to be adjusted (i.e., is not fixed), either n or u, is modified by taking the cross product of the fixed vector and r, which creates a vector perpendicular to both. Specifically, if the normal n is fixed (as is true for most billboarding techniques), then the new up vector u' is: This process is shown in Figure 3.  Figure 3: Given a desired surface normal direction n and an approximate up vector direction u, we wish to establish a set of three mutually perpendicular vectors to orient the billboard. In the middle figure the "right" vector r is found by taking the cross product of u and n, and so is perpendicular to both of them. In the right figure the fixed vector n is crossed with r to give a mutually perpendicular up vector u'. If instead the up direction is fixed (true for axially-aligned billboards such as trees on landscape), then the new normal vector n' is: The new vector is then normalized and the three vectors are used to form a rotation matrix. For example, for a fixed normal n and adjusted up vector u' the matrix is: \begin{equation} \mb M= \begin{pmatrix} \ \mb r, \ \mb {u'}, \ \mb n\ \end{pmatrix} \end{equation} This matrix transforms a quadrilateral in the xy plane with +y as pointing towards its top edge, and centered about its anchor position, to the proper orientation. A translation matrix is then applied to move the quadrilateral's anchor point to the desired location. With these preliminaries in place, the main task that remains is deciding what surface normal and up vector is used to define the billboard's orientation. The various methods of establishing these vectors are described in the following sections. |
Screen-Aligned Billboard
 |
|
The first form of billboarding is
the one we used for lens flares. We term this a screen-aligned billboard. In this case,
the desired surface normal is the negation of the view plane's normal.
This view direction is a constant vector vn that the
camera looks along, in world space. The up vector u is from the
camera itself, i.e., it is a vector in the view plane that defines the camera's
up direction. These two vectors are already perpendicular, so all that is needed is
the "right" vector to form the rotation matrix for the billboard. Since n
and u are constants for the camera, this rotation matrix
is the same for all billboards of this type. Screen aligned billboards are useful for information such as annotation text, as the text will always be aligned with the screen itself (hence the name "billboard"). |
World-Oriented Billboard
 |
|
The previous billboarding technique can be used for circular sprites such as particles,
as the up vector direction actually is irrelevant for these. If the camera rolls, i.e.,
rotates along its view direction axis, due to symmetry the appearance of the sprites
does not change. For other sprites the screen's up vector is normally not appropriate.
If the sprite represents a physical object, it is often
oriented with respect to the world's up direction, not the camera's. For such sprites,
one way to render these is by using this world up vector to derive the rotation matrix.
In this case the normal is still the negation of the view plane normal, which is the
fixed vector, and a new perpendicular up vector is derived from the world's up vector, as explained previously.
As with screen-aligned billboards, this matrix can be reused for all sprites, since these
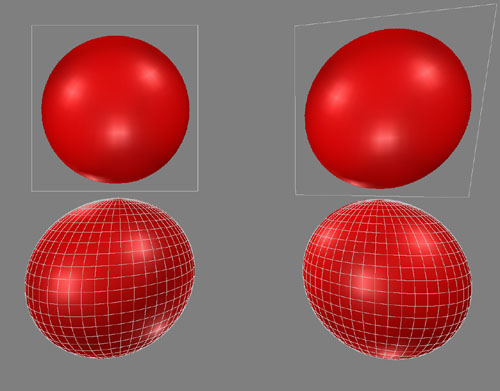
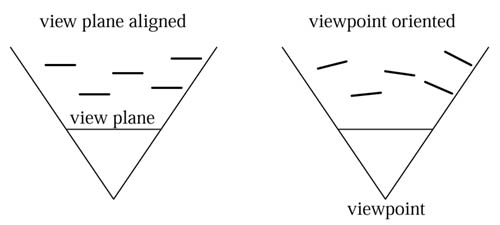
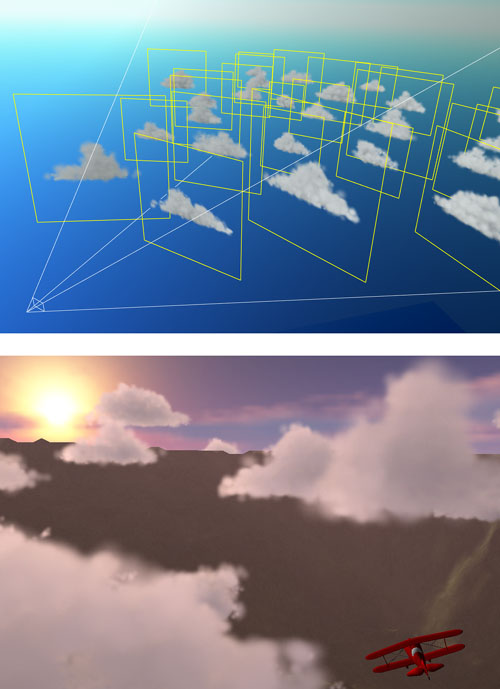
vectors do not change within the rendered scene. Using the same rotation matrix for all sprites carries a risk. The problem arises because of the nature of the perspective projection. This projection warps objects that are away from the view direction axis. See the bottom two spheres in Figure 4.  Figure 4: A view of four spheres, with a wide field of view. The upper left is a billboard texture of a sphere, using view plane alignment. The upper right billboard is viewpoint oriented. The lower row shows two real spheres. The spheres become elliptical due to projection onto a plane. This phenomenon is not an error, and looks fine if a real viewer's eyes are the proper distance and location from the screen. That is, if the virtual camera's field of view matches the eye's actual field of view, then these spheres look unwarped. The angle of the corner of the screen to the eye compensates for the warping. We usually notice this warping because the real viewing conditions are rarely exactly those portrayed in the two-dimensional image. For example, the field of view is often made larger than expected viewing conditions so that more of the scene is presented to the user. For centuries, artists have realized this problem and compensated as necessary. Objects expected to be round, such as the moon, were painted as circular regardless of their positions on the canvas [4]. When the field of view and the sprites are small, this warping effect can often be ignored and a single orientation aligned to the view plane used. Otherwise, what is needed is to change the desired normal to equal to the vector from the center of the billboard to the viewer's position. This we call a viewpoint oriented billboard. See Figure 5.  Figure 5: A top view of the two billboard alignment techniques. The five billboards face differently depending on the method. The effect of using different alignments is shown in Figure 4. As can be seen, view plane alignment has the effect of making the billboard have no distortion, regardless of where it is on the screen. Viewpoint orientation distorts the sphere image in the same way in which real spheres are distorted by projecting the scene onto the plane. For impostors, viewpoint orientation is normally more appropriate. Impostors are meant to simulate geometry in a scene, so the simulation should distort in the same way as real geometry does. This form of billboarding is useful for rendering many different phenomena. Guymon [5] discusses making convincing flames, smoke, and explosions by clustering and overlapping animated sprites in a random and chaotic fashion. Doing so helps hide the looping pattern of the animated sequences, while also avoiding making each fire or explosion look the same. Dobashi et al. [6] simulate clouds and render them with billboards, and create shafts of light by rendering concentric semitransparent shells. Harris and Lastra [7] also use impostors to simulate clouds. See Figure 6. They treat the clouds as three-dimensional objects, in that if a plane flies into a cloud, the impostor is split into two pieces, one behind the plane and one in front.  Figure 6: Clouds created by a set of world-oriented impostors. (Courtesy of Mark Harris, UNC-Chapel Hill) It is worth noting that the world up vector is just one choice for defining an impostor's orientation. For example, Harris and Lastra use the up vector of the view used to create the impostor originally. Consistency is maintained as long as the same vector is used frame to frame to orient the impostor. Billboards are not the only cloud rendering technique possible, of course. For example, Elinas and Stuerzlinger [8] generate clouds using Gardner's method of rendering sets of nested ellipsoids that become more transparent around the viewing silhouettes. Pallister [9] discusses procedurally generating cloud images and animating these across a sky mesh. |
Axial Billboard
 |
The last common type is called
axial billboarding. In this scheme the textured object does
not normally face straight-on toward the viewer. Instead, it is
allowed to rotate around some fixed world space axis and align
itself so as to face the viewer as much as possible within this
range. This billboarding technique is commonly used for displaying
trees. Instead of representing
a tree with a solid surface, or even with a pair of tree outlines,
the world's
up vector is set as an axis along the trunk of the tree. The tree
faces the viewer as the viewer moves, as shown in
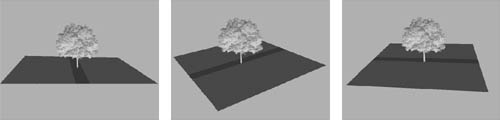
Figure 7. Figure 7: As the viewer moves around the scene, the tree billboard rotates to face forward. For this form of billboarding, the world up vector is fixed and the viewpoint direction is used as the second, adjustable vector. Once this rotation matrix is formed the tree is translated to its position. A problem with the axial billboarding technique is that if the viewer flies over the trees and looks straight down, the illusion is ruined, as the trees will look like the cutouts they are. If necessary, adding a circular, horizontal, cross-section texture of the tree (which needs no billboarding) can help ameliorate the problem. Another technique is to use level of detail techniques to change from an impostor to a three-dimensional model. Meyer et al. [10] give an overview of other real-time tree rendering techniques. Just as screen-aligned billboards are good for representing symmetric spherical objects, axial billboards are useful for representing objects with cylindrical symmetry. For example, laser beam effects can be rendered with axial billboards, since their appearance looks the same from any angle around the axis. See Figure 8 for an example of this and other billboards.  Figure 8: Billboard examples. The heads-up display (HUD) graphics and star-like projectiles are screen-aligned billboards. The large teardrop explosion in the right image is a viewpoint oriented billboard. The curved beams are axial billboards made of a number of quadrilaterals. To create a continuous beam these quadrilaterals are joined at their corners, and so are no longer rectangular. (Images courtesy of Maxim Garber, Mark Harris, Vincent Scheib, Stephan Sherman, and Andrew Zaferakis, from "BHX: Beamrunner Hypercross", http://www.cs.unc.edu/~andrewz/twa) |
References:
 |
|
[1] McReynolds, Tom, David Blythe, Brad Grantham, and Scott Nelson,
SIGGRAPH 99 Advanced Graphics Programming Techniques Using OpenGL course notes, 1999.
http://www.opengl.org/developers/code/sig99/index.html [2] "DirectX 8.1 SDK," Microsoft, 2001. http://msdn.microsoft.com/directx [3] Hughes, John F., and Tomas Möller, "Building an Orthonormal Basis from a Unit Vector," journal of graphics tools, vol. 4, no. 4, pp. 33-35, 1999. http://www.acm.org/jgt/papers/HughesMoller99/ [4] Hagen, Margaret A., "How to Make a Visually Realistic 3D Display," Computer Graphics, vol. 25, no. 2, pp. 76--81, April 1991. [5] Guymon, Mel, "Pyro-Techniques: Playing with Fire," Game Developer, vol. 7, no. 2, pp. 23--27, Feb. 2000. [6] Dobashi, Yoshinori, Kazufumi Kaneda, Hideo Yamashita, Tsuyoshi Okita, and Tomoyuki Nishita, "A Simple, Efficient Method for Realistic Animation of Clouds," Computer Graphics (SIGGRAPH 2000 Proceedings), pp. 19--28, July 2000. [7] Harris, Mark J. and Anselmo Lastra, "Real-Time Cloud Rendering," Proceedings of Eurographics 2001, Vol. 20, No. 3, pp. 76--84, September 2001. http://www.cs.unc.edu/~harrism/clouds/ [8] Elinas, Pantelis, and Wolfgang Stuerzlinger, "Real-time Rendering of 3D Clouds," journal of graphics tools, vol. 5, no. 4, pp. 33--45, 2000. [9] Pallister, Kim, "Generating Procedural Clouds Using 3D Hardware," in Mark DeLoura, ed., Game Programming Gems 2, Charles River Media, pp. 463--473, 2001. [10] Meyer, Alexandre, Fabrice Neyret, and Pierre Poulin, "Interactive Rendering of Trees with Shading and Shadows," 12th Eurographics Workshop on Rendering, pp. 182--195, June 2001. http://www-imagis.imag.fr/Publications/2001/MNP01/index.gb.html |
|
Article Series:
|