|

Submitted by , posted on 17 December 2004
|
 |

Image Description, by

When I was starting on graphics programming, and programming in
general, the learning curve was somewhat easier than it is these days.
Windows APIs, messages, threads, triangles and stuff - you need to
know tons and tons more stuff than in the old days. On a 286 DOS
system, all you needed was a couple lines of (granted, rather cryptic)
assembler, and you were set.
So, to make things slightly easier, I decided to write a tutorial on
how to play with pixels. The tutorial is based on SDL, as that's the
easiest way (IMHO) to put some pixels these days. My goal was to try
to make the person who is reading the tutorial interested in playing
with the computer, and to find that programming can, after all, be
fun. The tutorial consists of short, understandable functions that
make interesting things happen, and there's hints on additional stuff
that the student can try to play around with the code.
The 6-part tutorial is suitable for people who are learning
programming by themselves, or who know programming but don't know
anything about graphics. Programming students may also use it as
additional material for programming courses. Bored of those dry
programming assignments? Maybe it's time to try something fun.
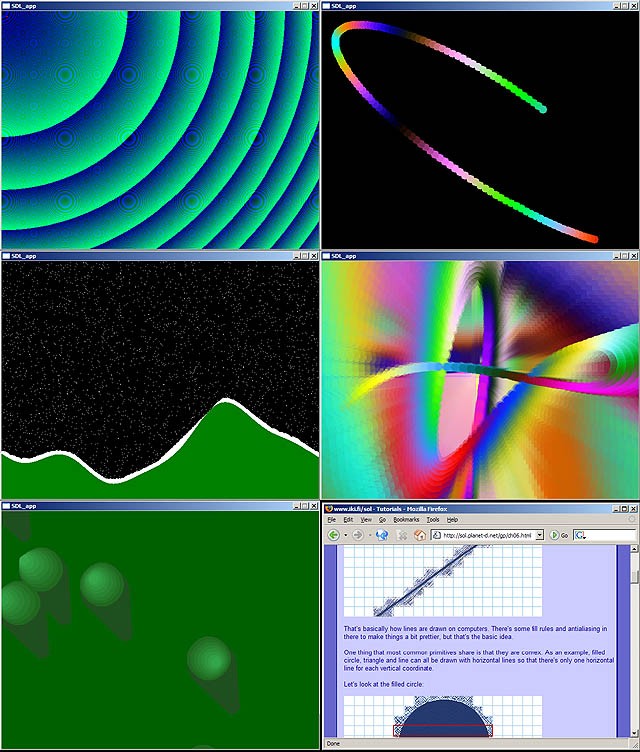
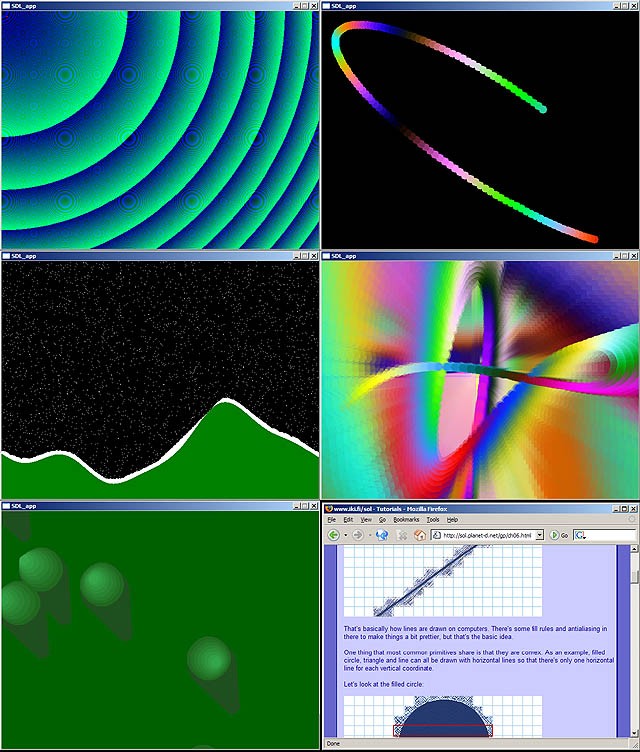
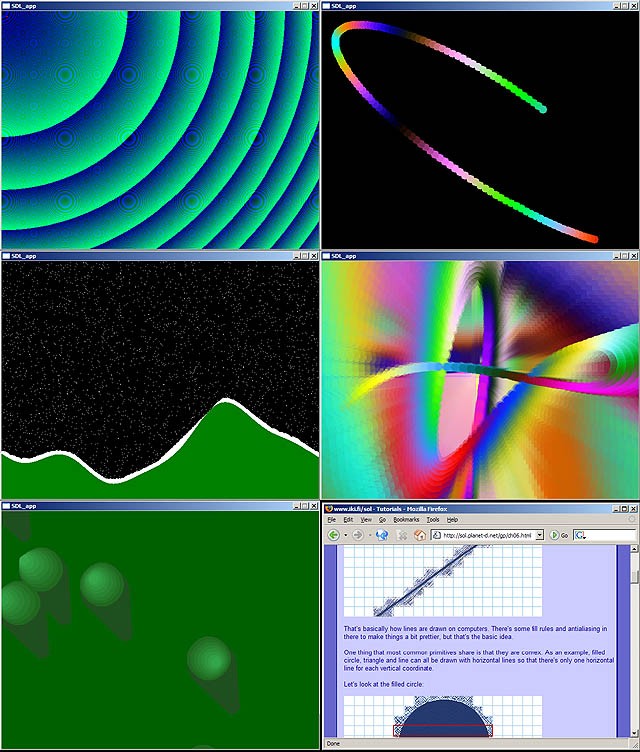
The IOTD picture consists of screenshots from the five applications
that the tutorial goes through.
Top left - x2+y2 pattern, basically just to show how pixels can be drawn.
Top right - simple sprites.
Middle left - simple snow fall effect. Reading and writing pixels.
Middle right - feedback effect. Blending.
Bottom left - primitives; drawing filled circles.
Bottom right - well, I ran out of screenshots, so here's a screenshot
of one tutorial page. =)
Oh, the tutorial is available at http://iki.fi/sol/gp/.
If you have a friend who's borderline interested in programming, this
might be the thing to push him/her over. =)
Cheers,
Jari
|
|