|

Submitted by , posted on 25 April 2002
|
 |

Image Description, by

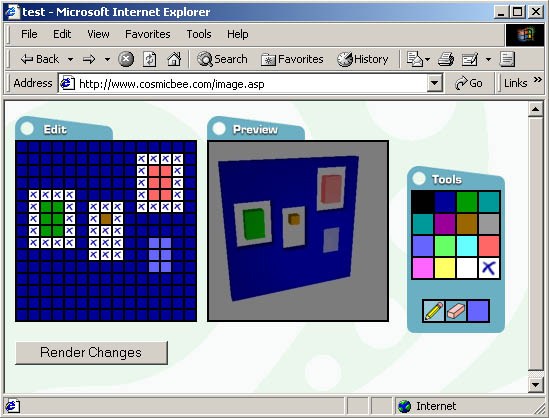
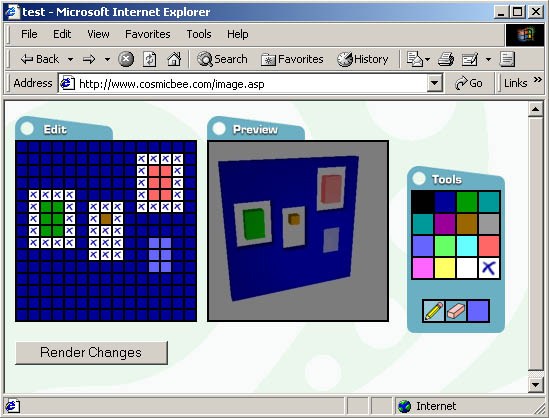
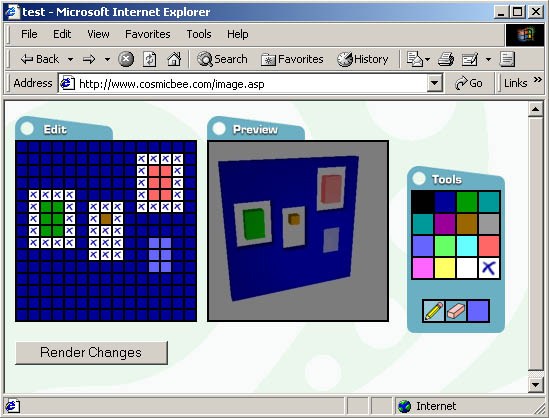
This is a screen grab of my latest coding demo, WebGL. Not your typical
OpenGL demo, it combines OpenGL with Dynamic HTML, ASP, and CGI to show
interactive 3d modeling in a browser window. You draw in the edit window,
then click "Render Changes" to update the 3d display. The scene is
rendered by OpenGL into an offscreen buffer. Then it is sent to stdout for
display by the browser. I'm not sure if it works on every version of every
browser, but i've tested it with IE 5.5 and Navigator 4.04.
Have a look at: http://www.cosmicbee.com/webgl.asp
I would love to see some critique, and hopefully squash a few bugs. Please
excuse the rest of the site, as it is in development.
Here are some details...
Hand coded Dynamic HTML user interface. I used Dreamweaver to create
page templates from my menu system.
C++ CGI application to render the scene with OpenGL. I'm using
glReadPixels to grab the color buffer. This was interesting to write,
because there is no user interface. The program simply outputs a JPG
stream to stdout.
Uses the Intel JPG library to create the in-memory JPG stream.
Bilinear filtereing of the 3d image.
Parameter passing with POST to retain page state. The grid is
encoded as hexdecimal strings which are passed to the CGI program via GET.
Possible enhancements...
Stack 15 of these 15 x 15 grids together to create a "cube" which is
editable slice by slice.
Camera positioning
Custom positionable lights
Load and save of the grid using the browser.
Enlarged image rendering
And some bugs...
Floating palette doesn't drag on Netscape (working on it).
Chris Miller
|
|