|

Submitted by , posted on 18 April 2002
|
 |

Image Description, by

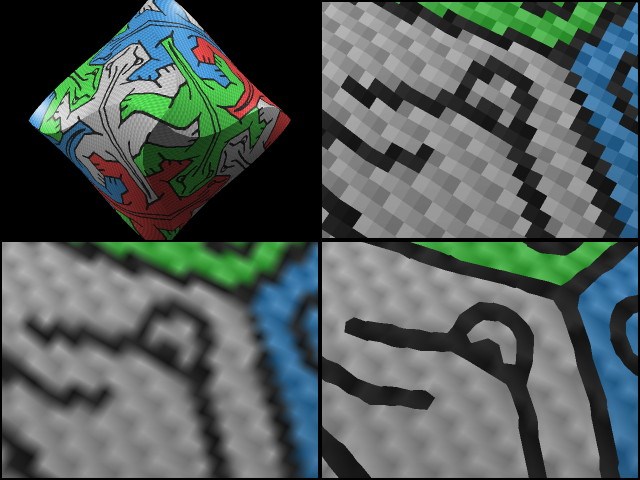
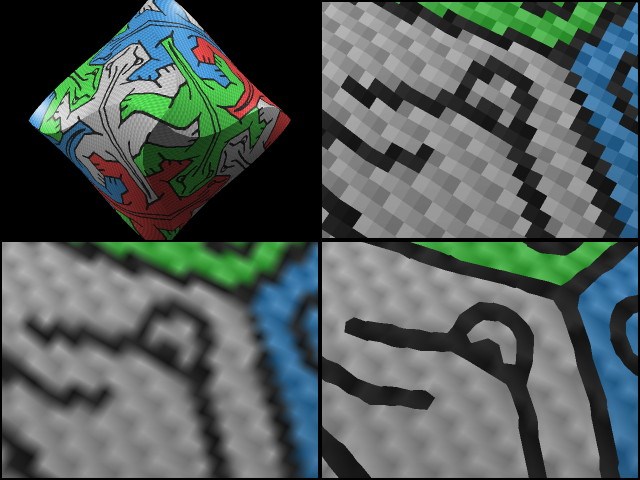
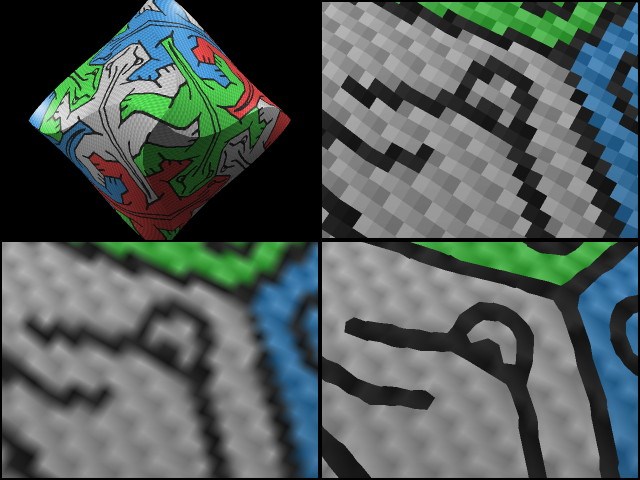
One day I realized that implementing texture magnification by using
simple bilinear filter is just not good enough. Very often, a texture
contains several color-uniform areas with apparent borders between them
and these borders get blurred as the rest of the texture. Just start
any modern FPS game, move a character very close to a wall with some
sign on it, and if the texture resolution is not high enough, you_ll
experience a "bad eyes" effect - everything looks too blurry, you don't
see any sharp borders anymore.
In order to solve this problem, I developed my own "smart" texture
filter. It keeps borders between color-uniform areas look sharp
regardless of texture magnification level and, at the same time, keeps
interiors of those areas as smooth as bilinear filter does.
The idea is to use independent interpolation function for each group of
four adjacent texels. I developed a set of such functions - most of
them describe how border(s) intersect the interval between these
texels_ centers. To determine, which function to use for each group of
four texels, some additional information needs to be stored along with
a texture. In my demo, I used 8 additional bits per texel for that
purpose. Because these interpolation functions describe pretty much a
sub-texel level of the texture, on preprocessing (analyzing) stage I
had to use a much bigger version of the same texture. For example, for
this demo I analyzed 2048x1024 image to get the final 512x128 texture
with correct interpolation function information.
You can find the demo and full source code at
www.HiEnd3D.com/demos.html. I used software rendering for obvious
reasons, so please don_t expect very high speed. Artwork is inspired by
M.C. Esher drawings.
Fell free to ask any questions. Comments and suggestions are very
welcomed.
Maxim Stepin.
|
|