|

Submitted by , posted on 03 March 2005
|
 |

Image Description, by

This is a status update for my graphics / game programming tutorial
series, available at
http://iki.fi/sol/gp/
Some time ago I got the idea of writing an up-to-date graphics
tutorial for beginners. Most of the stuff out there is either based on
good old mode13h or allegro. While the graphics algorithms themselves
aren't obsolete, the tutorials may be difficult to follow for a
beginner if they have no way of testing the examples.
Another thing is that I believe in learning by doing, so instead of
teaching theory, I'm more into teaching practise. The tutorial
consists of chapters where the students build the program themselves
piece by piece by copy-pasteing (or typing) short, understandable
program segments.
The building of the programs often takes many more steps than
absolutely neccessary in order to show what is happening step by step.
Sometimes I even make mistakes deliberately to show what kinds of
things can go wrong, and how to fix them.
Most chapters contain a list of things the student can try on the
source after we're done. If I've managed to get the students excited
about what's going on, and get them to play with these new toys, I
feel that I've succeeded. That's the way I learned back then; by
playing, experimenting and just generally having fun with things most
people wouldn't understand. =)
I've used the term 'student' for a person who goes through the
tutorial for a lack of a better word. You don't have to be in school
to go through the tutorial. What is needed, though, is some level of
understanding of the C programming language. And maybe a sense of
adventure.
Part A was the first chunk of the tutorial. I posted an IOTD about it earlier.
Chapter 00 is the introduction; it goes through my motivation on
writing the series, and what's needed of the student.
Chapter 01 contains detailed description on setting up SDL with VC6.
I've been asked to write similar description for vs.net, but I don't
own a copy. If someone wants to give me one, I'll write it. =) gcc and
linux works just as well, but will require slight changes (mainly the
location of the SDL.h is different)
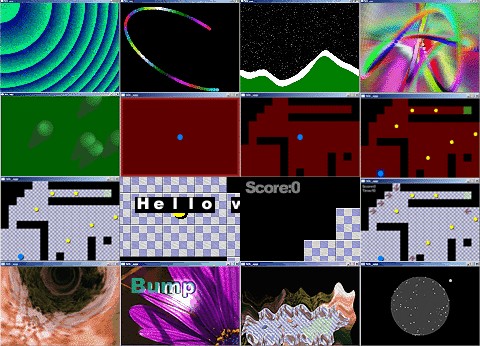
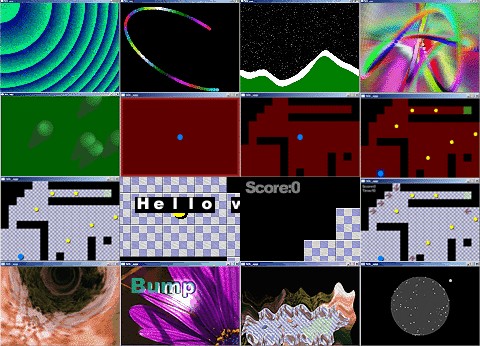
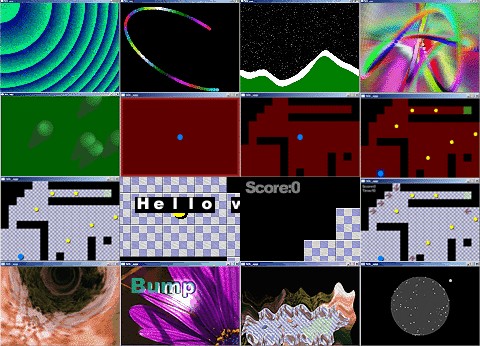
Chapter 02 (screenshot #1) covers minimal SDL program and plotting some pixels.
Chapter 03 (screenshot #2) draws some sprites.
Chapter 04 (screenshot #3) covers a landscape in snow, by reading and
writing pixels.
Chapter 05 (screenshot #4) explains blending.
Chapter 06 (screenshot #5) does its best to explain what primitives
are, and how clipping works.
Part B moves the tutorial more towards a 'game building' tutorial, and
less a pure graphics tutorial. Still, there are lots of things to
cover graphics-wise in a game. Part B consists of ten chapters, very
much surprising me on how much there is to write. The chapters in this
part are slightly different from the earlier ones, primarily since
we're building one application instead of just different effect in
each chapter. One side effect from this is that chapters 7 through 10
share the same screenshot (#6). It's the red-ish window with a blue
dot in the middle.
Chapter 07 starts off with a skeleton for the game application.
Chapter 08 adds some interactivity in the form of keyboard controls.
Chapter 09 declares independence from the frame rate, and makes the
game logic run the same speed on different PCs.
Chapter 10 adds analog joystick support.
Chapter 11 (screenshot #7) adds level data.
Chapter 12 (screenshot #8) adds special tiles (start, end) and collectibles.
Chapter 13 (screenshot #9) loads images and replaces drawrects with
tile graphics.
Chapter 14 (screenshot #10) describes a very simple way of drawing text.
Chapter 15 (screenshot #11) improves the text drawing code so that
it's actually usable.
Chapter 16 (screenshot #12) finally loads level data from file, making
content creation possible.
Part C consists of four chapters, and the last four screenshots. When
thinking about what to write next, I figured that I'd need a few more
effects for the game. I needed a background effect for the game,
something to spice up menus, some transitions, and a way to show which
way the ball is rolling.
Chapter 17 (screenshot #13) shows the power of lookup tables through
bitmap tunnels, and shows several variations of the effect.
Chapter 18 (screenshot #14) does fake lighting effect through 2d bumpmapping.
Chapter 19 (screenshot #15) makes a transition through distorting an image
Chapter 20 (screenshot #16) tries very hard not to get too deep in 3d math.
Part D is supposed to cover at least a part of "the other 90%". We'll
see what happens when I find the time to write further.
|
|